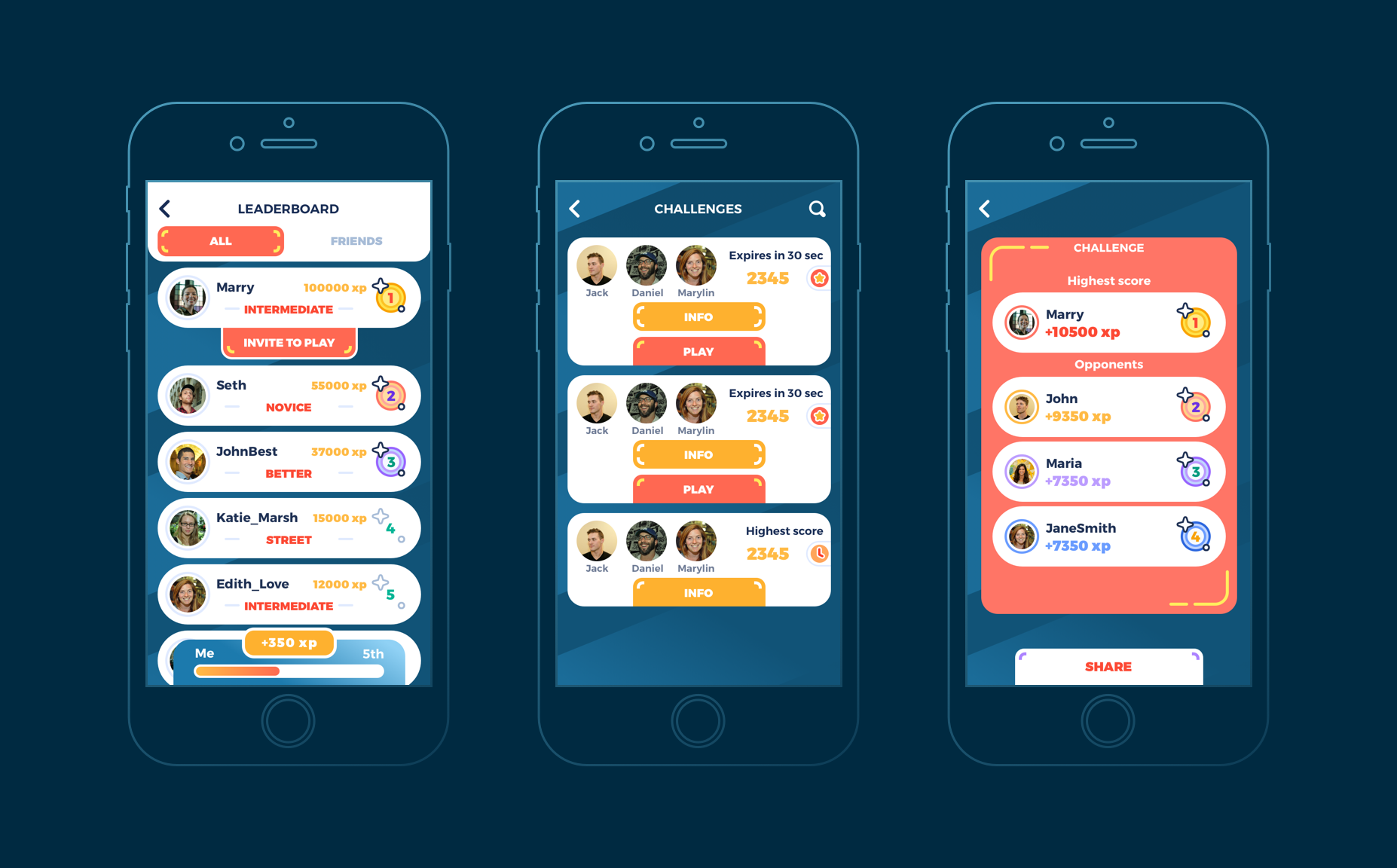
When designing interfaces for mobile games, developers sometimes have to make trade-offs due to relatively small displays. And it’s not just about the size of icons and windows, or about their location.
The mobile game UI is often given a secondary role. However, it is with him that the user’s relationship with the game begins. The interface creates the first impression of it and determines what the user experience with its elements will be like. A mobile game interface is much more than just eye-catching icons on the screen.

The process of creating an interface is traditionally divided into two parts:
UX designers focus on user interaction with information, while UI takes care of appearance and interactive design.
There is a huge difference between the interfaces of mobile, PC and console games.
First of all, the method of management. Average session time and screen size also play a huge role. On consoles, we’re used to running fast-paced, fast-paced, first-person action games. On the other hand, mobile and PC games have a more relaxed pace. The slowest pace of the game is on mobile, because users often pause while thinking about their strategy. In console shooters, users play on the couch in front of the plasma and pause the game very rarely. To immerse yourself in a computer game, a gamer needs to allocate at least an hour and concentrate on going through level after level.
Mobile games are launched everywhere. On the one hand, this is a plus, but the user is rarely completely focused on the game. This makes it harder to hold onto. With these factors in mind, UX / UI designers design the interface.
The creation of any interface involves complex work with several aspects: with UX, with stylistics, with syntactic structure, with ergonomics, with consistency and many others. In this article, I want to talk about the features of the UI of mobile games, as well as how the problems typical for this type of interface are solved.
Designing an f2p game interface is complicated by the fact that developers often do not know about all the potential features of the project. The development of the game involves the acquisition of new functions, which are unknown at the initial stages of design. This is why it is very important to prepare your UI to scale.
A mobile game is always a small screen size. In work, you have to adapt to the variety of these screens that the mobile market offers. I would like to please every manufacturer, so that players feel comfortable with any mobile device. And it is precisely this factor that is a strong constraint in the approach of a UI designer to work.

23/01/2024

24/09/2023

16/09/2023

23/08/2023

27/04/2023

16/04/2023

15/04/2023

31/03/2023
26/03/2023
26/03/2023
25/03/2023
24/03/2023
24/03/2023
23/03/2023
22/03/2023
21/03/2023
20/03/2023
19/03/2023
18/03/2023
17/03/2023
16/03/2023
15/03/2023
14/03/2023
13/03/2023
12/03/2023
11/03/2023
10/03/2023
09/03/2023
19/02/2023

02/12/2022

02/12/2022

02/12/2022

07/10/2022
27/08/2021
27/08/2021
27/08/2021
27/08/2021
27/08/2021
27/08/2021
27/08/2021